반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SELECT 절
- 연산자
- 자바
- 이터레이블
- for문
- HAVING
- getter
- 생성자
- Join
- 겟터
- 작성순서
- 카카오인턴십
- 제어문
- 상속
- ifelse
- 생성자쓰는이유
- 프로그래머스
- 객체
- executeUpdate
- int오류
- sql오류
- 칼럼명에 별칭 지정
- 향상된for문
- .repeat
- .substring
- setter
- 오라클
- Java
- 삼항연산자
- SQL
Archives
- Today
- Total
CoDream
Semantic Tags - 태그 명, 이름, 사용 방법 본문
728x90
반응형

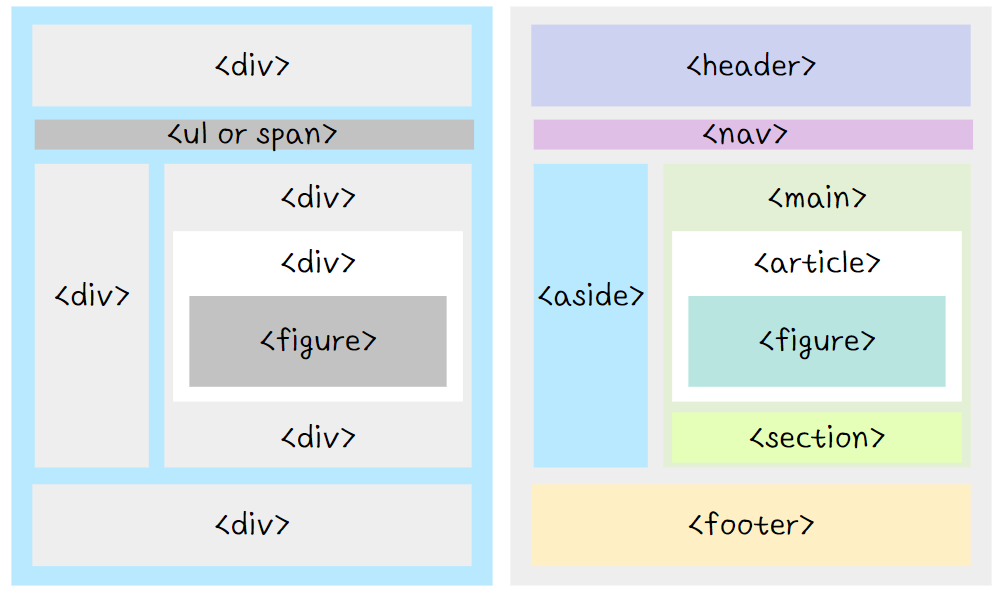
시맨틱 semantic HTML
HTML 문서의 구조와 의미를 더 명확하게 표현하기 위해 사용되는 개념입니다.
시맨틱 HTML은 다음과 같은 요소를 사용하여 문서를 구조화합니다.

| 태그명 | 태그설명 |
| <header> | 문서나 섹션의 머리말을 나타냅니다. |
| <nav> | 내비게이션 링크를 감싸는데 사용됩니다. |
| <main> | 문서의 주요 콘텐츠를 포함합니다. |
| <section> | 문서의 섹션을 나타냅니다. |
| <article> | 독립적인 콘텐츠 영역을 나타냅니다. |
| <aside> | 주변 콘텐츠와 관련이 있는 부가적인 콘텐츠를 나타냅니다. |
| <footer> | 문서나 섹션의 바닥글을 나타냅니다. |
<header>
웹 페이지나 섹션의 머리말을 나타냅니다.
<header>
<h1>웹 페이지의 제목</h1>
<nav>
<ul>
<li><a href="#">메뉴 항목 1</a></li>
<li><a href="#">메뉴 항목 2</a></li>
<li><a href="#">메뉴 항목 3</a></li>
</ul>
</nav>
</header>
<nav>
내비게이션 링크를 감싸는데 사용됩니다.
<nav>
<ul>
<li><a href="#">메뉴 항목 1</a></li>
<li><a href="#">메뉴 항목 2</a></li>
<li><a href="#">메뉴 항목 3</a></li>
</ul>
</nav>
<main>
문서의 주요 콘텐츠를 포함합니다.
<main>
<article>
<h2>글 제목</h2>
<p>글 내용...</p>
</article>
</main>
<section>
문서의 섹션을 나타냅니다.
<section>
<h2>섹션 제목</h2>
<p>섹션 내용...</p>
</section>
<article>
독립적인 콘텐츠 영역을 나타냅니다.
<article>
<h2>글 제목</h2>
<p>글 내용...</p>
</article>
<aside>
부가적인 콘텐츠를 나타냅니다.
<aside>
<h2>사이드바</h2>
<p>부가적인 정보...</p>
</aside>
<footer>
문서나 섹션의 바닥글을 나타냅니다.
<footer>
<p>저작권 정보 등...</p>
</footer>
728x90
반응형
'HTML-CSS > HTML-CSS 이론' 카테고리의 다른 글
| 캔버스(Canvas) ??? (0) | 2024.04.28 |
|---|---|
| 제이쿼리(jQuery) (2) | 2024.04.22 |
| Flexbox - 주요 특징, 속성, 사용방법 (0) | 2024.04.15 |
| CSS Grid - 구성 요소, 사용 방법 (0) | 2024.04.15 |
| [CSS] 절대 경로, 상대 경로 (0) | 2024.04.15 |




