반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 객체
- ifelse
- 향상된for문
- executeUpdate
- Join
- 프로그래머스
- 상속
- 생성자쓰는이유
- 제어문
- 자바
- 이터레이블
- setter
- 생성자
- 연산자
- 삼항연산자
- SQL
- getter
- .substring
- int오류
- SELECT 절
- 겟터
- .repeat
- Java
- sql오류
- HAVING
- for문
- 칼럼명에 별칭 지정
- 카카오인턴십
- 오라클
- 작성순서
Archives
- Today
- Total
CoDream
[NCS 전공교과] UI 디자인, UI 구현 TEST (포트폴리오) 본문
728x90
반응형


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test1</title>
<link rel="stylesheet" href="./test1.css">
</head>
<body>
<fieldset>
<legend>공지사항 작성하기</legend>
<form action="insert.no" method="post">
<div class="outterbox">
<div id="box01"><label id="title">제목</label></div>
<div id="box02" name="title"><input id="box02-text" type="text" placeholder="제목을 입력하시오."></div>
<div id="box03"><label id="content">내용</label></div>
<div id="box04" name="content"><textarea id="box04-text" placeholder="내용을 입력하시오." ></textarea></div>
<div id="box05"><label id="uploadFile">첨부파일</label></div>
<div id="box06" name="uploadFile"><input type="file"></div>
<div id="box07"><input type="submit" id="submit-btn" value="작성하기"></div>
</div>
</form>
</fieldset>
<br>
<hr>
<br>
<table border="1">
<tr class="title">
<th>번호</th>
<th colspan="2">제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
<tr class="contentList">
<td>9</td>
<td>공지사항 제목 9</td>
<td class="btntable"><button>바로가기</button></td>
<td>user01</td>
<td>2021-03-29</td>
<td>34</td>
</tr>
<tr class="contentList">
<td>6</td>
<td>공지사항 제목 6</td>
<td class="btntable"><button>바로가기</button></td>
<td>answ445</td>
<td>2021-03-12</td>
<td>67</td>
</tr>
<tr class="contentList">
<td>3</td>
<td>공지사항 제목 3</td>
<td class="btntable"><button>바로가기</button></td>
<td>testg12</td>
<td>2021-03-01</td>
<td>98</td>
</tr>
<tr class="contentList">
<td>2</td>
<td>공지사항 제목 2</td>
<td class="btntable"><button>바로가기</button></td>
<td>palwe3</td>
<td>2021-01-02</td>
<td>85</td>
</tr>
<tr class="contentList">
<td>1</td>
<td >공지사항 제목 1</td>
<td class="btntable"><button>바로가기</button></td>
<td>xml23</td>
<td>2020-12-24</td>
<td>124</td>
</tr>
<tr class="title">
<th colspan="4">전체공지사항 갯수</th>
<th colspan="2">5개</th>
</tr>
</table>
</body>
</html>.outterbox{
display: grid;
width: 400px;
height: 280px;
grid-template-columns: 1.2fr 5fr;
grid-template-rows: 1fr 5fr 1fr 1fr;
align-items: center;
}
#box01, #box03, #box05{
text-align: center;
}
#title, #content, #uploadFile{
font-weight: bold;
}
#box02-text{
width: 300px;
}
#box04-text {
width: 300px;
height: 150px;
resize: none;
}
#submit-btn {
grid-column: span 2;
position: relative;
left: 150px;
}
table{
width: 900px;
height: 200px;
}
.title{
background-color: rgb(253, 165, 133);
color: white;
}
.contentList{
background-color: rgb(255, 255, 172);
}
.btntable{
width: 70px;
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<link rel="stylesheet" href="./test2.css">
<script src="./test2.js" defer></script>
</head>
<body>
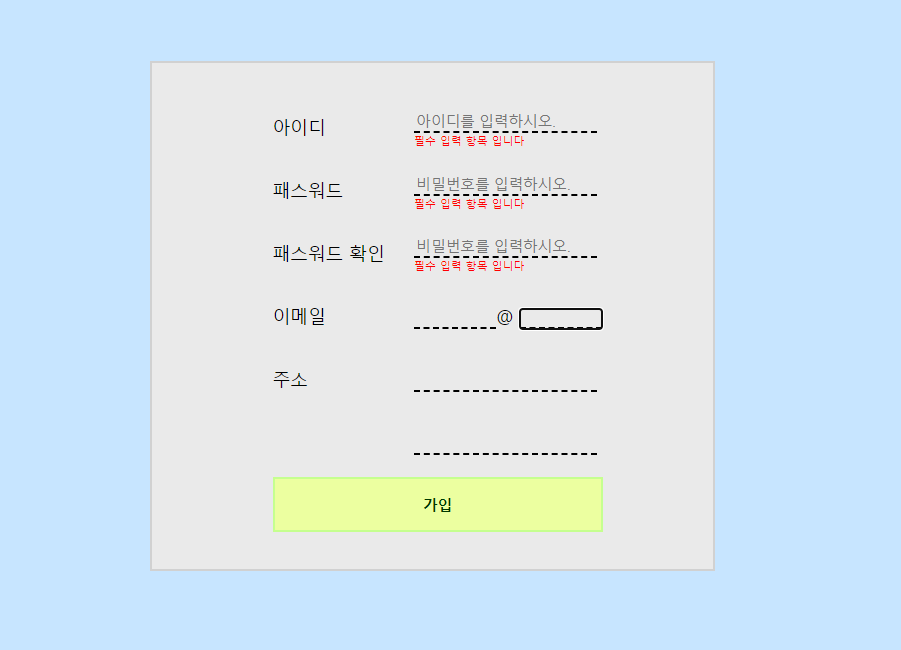
<form onsubmit>
<div class="outter">
<div class="inner" id="id"><label for="id">아이디 </label></div>
<div class="inner" id="id-text">
<input type="text" name="memberId" placeholder="아이디를 입력하시오." required id="memberId">
<div id="id-msg" class="error-msg"></div>
</div>
<div class="inner" id="pwd"><label for="pwd">패스워드</label></div>
<div class="inner" id="pwd-text"> <input type="password" name="memberPwd" placeholder="비밀번호를 입력하시오." required
id="memberPwd">
<div id="pwd-msg" class="error-msg"></div>
</div>
<div class="inner" id="pwdCheck"> <label for="pwd-check">패스워드 확인</label></div>
<div class="inner" id="pwdCheck-text"><input type="password" name="confirmPwd" placeholder="비밀번호를 입력하시오."
required id="memberPwdCheck">
<div id="pwdCheck-msg" class="error-msg"></div>
</div>
<div class="inner" id="email"><label>이메일</label></div>
<div class="inner" id="email-text">
<input class="email-text" type="text"><span>@</span>
<input type="text" class="email-text">
</div>
<div class="inner" id="address"><label>주소</label></div>
<div class="inner" id="address-text"><input type="text"></div>
<div></div>
<div class="inner" id="address-text"><input type="text">
</div>
<div class="inner" id="join-btn-box">
<button type="submit" id="join-btn">가입</button>
</div>
</div>
</form>
</body>
</html>body{
background-color: #c7e5ff;
display: grid;
height: 100vh;
place-items: center;
}
.outter{
display: grid;
justify-items: start;
align-items: center;
width: 450px;
height: 400px;
background-color: rgb(234, 234, 234);
border: 2px solid rgb(209, 209, 209);
grid-template-columns: 2fr 5fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
padding: 30px;
}
.inner{
position: relative;
left: 80px;
top: 0px;
}
input[type="text"] {
border: none;
border-bottom: 2px dashed black;
background-color: transparent;
}
input[type="password"] {
border: none;
border-bottom: 2px dashed black;
background-color: transparent;
}
input[type="email"] {
border: none;
border-bottom: 2px dashed black;
background-color: transparent;
}
.email-text{
width: 22%;
}
#join-btn{
background-color: rgb(236, 255, 160);
width: 300px;
height: 50px;
border: 2px solid rgb(197, 255, 143);
color: rgb(0, 56, 0);
font-weight: bold;
}
#join-btn-box{
grid-column: span 2;
text-align: center;
}
#pwd-msg{
grid-column: span 2;
text-align: left;
}
.error-msg {
color: red;
font-size: 10PX;
}function pwdMsg() {
const msgDiv = document.getElementById('pwd-msg');
msgDiv.innerText = "영문자 대/소문자 특수문자, 숫자 포함 8 ~ 32자";
}
const memberPwdTag = document.querySelector("#memberPwd");
memberPwdTag.addEventListener("click", (e) => {
pwdMsg();
});
function CheckIdBlanks() {
const msgDiv = document.getElementById('id-msg');
msgDiv.innerText = "필수 입력 항목 입니다";
}
const memberIdBlank = document.querySelector("#memberId");
memberIdBlank.addEventListener("blur", (e) => {
CheckIdBlanks();
});
function CheckPwdBlanks() {
const msgDiv = document.getElementById('pwd-msg');
msgDiv.innerText = "필수 입력 항목 입니다";
}
const memberPwdBlank = document.querySelector("#memberPwd");
memberPwdBlank.addEventListener("blur", (e) => {
CheckPwdBlanks();
});
function CheckPwdCheckBlanks() {
const msgDiv = document.getElementById('pwdCheck-msg');
msgDiv.innerText = "필수 입력 항목 입니다";
}
const CheckPwdCheckBlank = document.querySelector("#memberPwdCheck");
CheckPwdCheckBlank.addEventListener("blur", (e) => {
CheckPwdCheckBlanks();
});728x90
반응형
'TEST (오답노트)' 카테고리의 다른 글
| 서버프로그램 구현 (0) | 2024.05.13 |
|---|---|
| 애플리케이션 설계 (0) | 2024.05.13 |
| [NCS전공교과] SQL응용 (문제해결시나리오) (0) | 2024.04.03 |
| [NCS전공교과] SQL활용 (문제해결시나리오) (0) | 2024.04.03 |
| [NCS전공교과] 데이터베이스구현 TEST (0) | 2024.04.03 |

